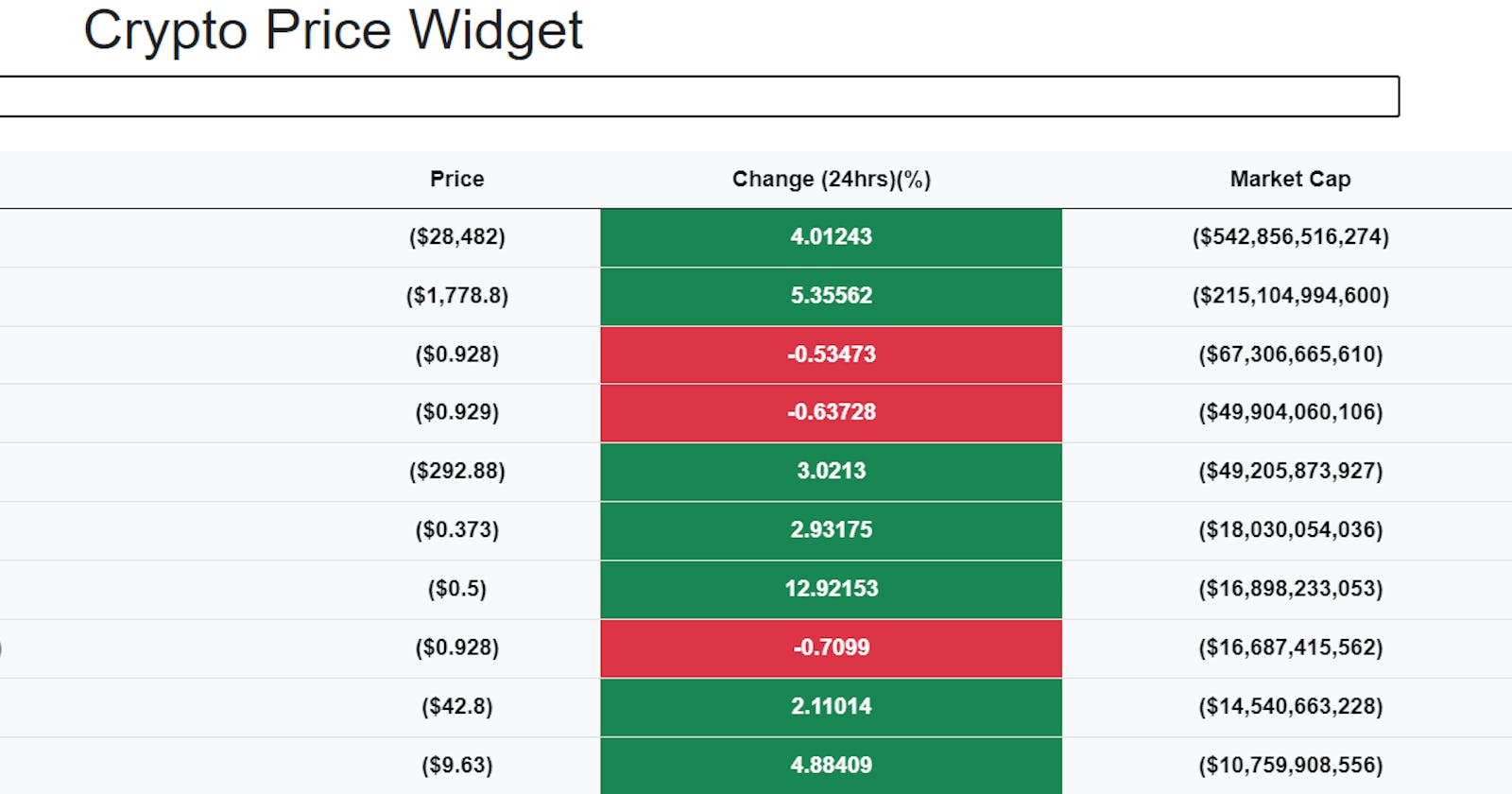
We built a Simple Crypto Price Widget. Here's what we learned.
[Learning Svelte]
You'll need basic understanding of HTML, CSS and JavaScript to build your own Simple Crypto Price Tracker with Svelte using CoinGecko API.
Getting Started
Go ahead and initialise our new project using the Svelte playground from CodeSandbox or use one of their boilerplates available on Github.
# Creating a new project
npx degit sveltejs/template
# Install the dependencies...
npm install
...then start Rollup.
npm run dev
Navigate to localhost:8080 and you should see your app running. Edit a component file in src, save it, and reload the page to see your changes.
Setup
Our project will use components written in Svelte using .svelte files which contain HTML, CSS and JavaScript. Now let's prepare by creating our Card.svelte file and modify our App component with the following structure.
<script>
<!-- JavaScript Logic -->
</script>
<style>
<!-- CSS Styles -->
</style>
<!-- HTML Markup -->
Our code contains three main sections which are optional.
- A
<script>block which contains JavaScript that runs when a component instance is created. - A
<style>block that will be scoped to that component. - A
<main>block which contains our App's template.
Our App Component
We will start by editing the App.svelte with the following imports alongside creating our empty array to store our Crypto objects.
<script>
import Card from "./Card.svelte";
import { onMount } from "svelte";
let cryptoData = [];
</script>
<style>
main {
font-family: sans-serif;
text-align: center;
}
</style>
<main>
<h1>Crypto Price Widget</h1>
<Card />
</main>
Here we've imported the following:
<Card/>initalised from our Card Component in Card.svelte.{onMount}to handle our api requests over the network.
Next, we will create our onMount handler to make our get requests from our endpoint using JavaScript's fetch API as shown below:
onMount(async () => {
const res = await fetch(
`https://api.coingecko.com/api/v3/coins/markets?vs_currency=eur&order=market_cap_desc&per_page=100&page=1&sparkline=false`
);
const data = await res.json();
console.log(data);
cryptoData = data;
});
When pieced together, your App component should contain the following:
<script>
import Card from "./Card.svelte";
import { onMount } from "svelte";
let cryptoData = [];
onMount(async () => {
const res = await fetch(
`https://api.coingecko.com/api/v3/coins/markets?vs_currency=eur&order=market_cap_desc&per_page=100&page=1&sparkline=false`
);
const data = await res.json();
console.log(data);
cryptoData = data;
});
</script>
<style>
main {
font-family: sans-serif;
text-align: center;
}
</style>
<main>
<h1>Crypto Price Widget</h1>
{#each cryptoData as crypto}
<Card data={crypto}/>
{/each}
</main>
Note 💡 - Check the console and see our get request working.
Our Card Component
We'll open up Card.svelte and create our data object which will get exported to our card component in App.svelte. Next, we will import the following components from sveltestrap:
<script>
import { Card, CardHeader, CardTitle, CardSubtitle, CardText}
from "sveltestrap";
export let data;
</script>
Now if you haven't used Sveltstrap components before then I'll highly recommend you look at their docs. Next step is to start using our components like so:
<Card class="container mb-3">
<CardHeader class="cryptoHeader">
<CardTitle>{data.name}</CardTitle>
</CardHeader>
<CardText> ${data.current_price} </CardText>
</Card>
Note 💡 - Even without the css you should now be able to view the live crypto data from our api.
Let's add the following styles to complete our Card.Svelte file.
<style>
:global(.container) {
display: flex;
justify-content: space-between;
text-align: center;
width: 30%;
height: 20vh;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
border-radius: 20px;
margin: 20px auto;
transition: 0.2s;
font-size: 1.4rem;
}
:global(.container:hover) {
background-color: greenyellow;
font-weight: bold;
opacity: 0.04px;
}
:global(.cryptoHeader) {
background-color: transparent;
border: none;
text-transform: uppercase;
}
</style>
Recap
If you followed along then you should have completed the project and finished off your Svelte Todo App.
Now if you made it this far, then I am linking the code to my completed Sandbox for you to fork or clone and then the job's done.
License: 📝
This project is under the MIT License (MIT). See the LICENSE for more information.
Contributions
Contributions are always welcome...
- Fork the repository
- Improve current program by
- improving functionality
- adding a new feature
- bug fixes
- Push your work and Create a Pull Request